Update:
With the latest Blogger feature, there is an easier way to insert a background image to replace your Blogger Header. The image is also clickable and links to your Blog's main index page. The steps are discussed in the article Background Image for Blogger Header (New).
However, by using the new feature, the image appears in the center, as a background to the title. For those who want more control over the position of the picture, like having the picture appear on the left or on the right of the title, it may be better to follow this guide. After inserting the background image, use the instructions in the section titled “Align Header Image, Title and Description” to position the picture and adjust the title and description text.
This guide is about adding an image or picture to your Blogger Header to replace the Header Title, and to add a unique personal touch to your Blog. At the same time, we would like to have a clickable Blogger Header so that anybody clicking on it will be brought directly to your Blog's home page. For purposes of search engine optimization (SEO), we would include a text in the code so that the title of your Blog can still be read by search engine spiders despite your removing the Header text.
Before we begin, if your intention is simply to add a background picture to the Header, but still retaining the Header text and description, please refer to my other article on “Background image for Blogger Header” or the article “Background Image for Blogger Header (New)”.
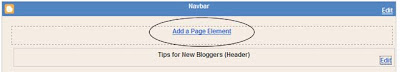
Next, you will have to enable additional Page Elements to your Header section. When you log in to your dashboard, and go to Template -> Page Elements, you should see an option for you to add a Page Element above your Header.
If you don't, please refer to the related article on “Add Page Element to Blogger Header and Blog Posts” to see how you can enable the option to add further page elements to your Blogger Header. (NB.: I am referring you to the other article as I do not wish to repeat the steps here, making this article unbearably lengthy.)
Add picture without link to Home page
This is simple. If all you want is to have an additional picture or image above or below your Header text, click the “Add a Page Element” link and select “Picture” to upload the image from your computer. Save and refresh.
Add picture with link to Home page
Instead of uploading the picture, you will need to create a link. To do this, you need to have the picture uploaded somewhere. You can read about using free hosts like Google Page Creator and Google Groups. We also have a rather comprehensive list of free Image Hosts and File Hosting Services in our article on Manage Blogger Image Storage Space. Check out those sites and choose one that is fast, reliable and enables hotlinking to the uploaded files. Take note of the picture URL.
Now that you have the picture URL, click “Add a Page Element” in your Header section and this time, choose “HTML/JavaScript”. The HTML code is as shown below:-
Allow me to explain:-
1. Insert the URL of your Blog beginning with http:// into the portion marked red.
2. Insert the picture or image URL into the part in blue. This is the direct link to your picture that is uploaded onto Google Pages, Photobucket, Blogpulp, or whatever image host that you use. To check whether the link is correct, you can copy and paste it into your browser and press Enter. You should be able to see your image.
3. Insert the title of your Blog into the part marked orange. You will notice that there are two attributes – ALT and TITLE – bearing your Blog Title. The ALT attribute is an alternative text description for images. For browsers that are unable or are slow to read images, this text will be displayed instead. The TITLE attribute is not restricted to images and can be used for any page element. In most browsers, hovering your mouse over the link will show this title. It is widely believed that adding these texts will boost your Blog's accessibility by search engine spiders. Whether or not that is true, there is no harm putting these in to aid the search engine ranking algorithms.
When you have inserted the HTML code, press Save, refresh the Home page and you will see the Header picture.
Align Header Image, Title and Description
Update: The following section talks about the method to have a picture on the left side of the Header and the Title on the right. In addition to this guide, we have an article in our FAQ giving you tips on how this can be done. If you want a guide on general alignment of the Title, Description and Header background images, we have other articles explaining how you can move the Title, Description and image to the center, or towards the left or right of the Header. Follow the guide on Header Image and Title Alignment (I) if you are using the Minima, Denim, Rounders, Herbert, Jellyfish, Harbor and Scribe template. Go to Header Image and Title Alignment (II) if yours is a Dots, No. 897, No. 565, Thisaway, Moto, Snapshot, TicTac, Tekka, Sand Dollar or Simple II template.
Should you want the Header picture to be beside the title, and not as a background to the title, follow the guidelines in the above section “Add picture with link to Home page” to insert the picture in the Header.
Next, if you are not linking your picture to the Home page, amend the HTML code to this:-
If you are linking the picture to the Home page, the HTML code will be this:-
Change the width and the height of the image to suit your requirements. If you want the picture on the right of the Header, change the word "left" to "right".
An example of a picture on the left of the Header is this:-
Notice that the Header and the Description are in the center of the Header. If you would rather have this:-
where the Header and the Description are at a fixed position from the picture, under Template -> Edit HTML, scroll to this line and remove the code (shown in red):-
Next, scroll to this line and add the code (shown in red):-
This gives you control over where exactly you want the Title to appear. You can change the 150px to other values and Preview the template to look at the position of the Header.
To shift the Description, scroll to this line and add the code (shown in red):-
To have an idea how wide the margin would be, the Header and Description in this Business Fables Blog is set at margin-left:230px.
You may see in your stylesheet a margin like this:-
For those who are familiar with the shorthand for margin code, you can insert a fourth value to define the left margin. Otherwise, it is alright to insert a margin-left:150px; after that.
Remove Header Title
Go to Template -> Edit HTML. Scroll to where you see this code where your blog title is shown in the part marked orange:-
Change the locked='true' to locked='false'. Save and click the “Page Elements” tab. When you “Edit” your Header, you will now see a “Remove Page Element” option. Remove it if you want, and refresh the your home page. You should no longer see your title displayed.
Create Banner Link
Here, we are referring to animated picture files. You can create one using GIF Animator programs or free online softwares. Key in search words like “free online banner generator” into your search box to look for sites that offer services to create your free banners.
After creating the banner, you would have to host it on a free picture host. Look up the list of free Image Hosts and File Hosting Services. Check out those sites and choose one that is fast, reliable and enables hotlinking to the uploaded files. The steps to insert it into the Header are the same as outlined above in “Add picture with link to Home page.”
Remove border around Header
When you go to Template -> Edit HTML, you will see somewhere near the top a style defined for the #header-wrapper and #header. There is a setting for the border. It may be at 1px width with a solid, dotted or whatever line, of a certain color. To remove the border, either delete this setting entirely or change the 1px to 0px width. Preview the template and if you like what you see, save it.
With the latest Blogger feature, there is an easier way to insert a background image to replace your Blogger Header. The image is also clickable and links to your Blog's main index page. The steps are discussed in the article Background Image for Blogger Header (New).
However, by using the new feature, the image appears in the center, as a background to the title. For those who want more control over the position of the picture, like having the picture appear on the left or on the right of the title, it may be better to follow this guide. After inserting the background image, use the instructions in the section titled “Align Header Image, Title and Description” to position the picture and adjust the title and description text.
This guide is about adding an image or picture to your Blogger Header to replace the Header Title, and to add a unique personal touch to your Blog. At the same time, we would like to have a clickable Blogger Header so that anybody clicking on it will be brought directly to your Blog's home page. For purposes of search engine optimization (SEO), we would include a text in the code so that the title of your Blog can still be read by search engine spiders despite your removing the Header text.
Before we begin, if your intention is simply to add a background picture to the Header, but still retaining the Header text and description, please refer to my other article on “Background image for Blogger Header” or the article “Background Image for Blogger Header (New)”.
Next, you will have to enable additional Page Elements to your Header section. When you log in to your dashboard, and go to Template -> Page Elements, you should see an option for you to add a Page Element above your Header.
If you don't, please refer to the related article on “Add Page Element to Blogger Header and Blog Posts” to see how you can enable the option to add further page elements to your Blogger Header. (NB.: I am referring you to the other article as I do not wish to repeat the steps here, making this article unbearably lengthy.)
Add picture without link to Home page
This is simple. If all you want is to have an additional picture or image above or below your Header text, click the “Add a Page Element” link and select “Picture” to upload the image from your computer. Save and refresh.
Add picture with link to Home page
Instead of uploading the picture, you will need to create a link. To do this, you need to have the picture uploaded somewhere. You can read about using free hosts like Google Page Creator and Google Groups. We also have a rather comprehensive list of free Image Hosts and File Hosting Services in our article on Manage Blogger Image Storage Space. Check out those sites and choose one that is fast, reliable and enables hotlinking to the uploaded files. Take note of the picture URL.
Now that you have the picture URL, click “Add a Page Element” in your Header section and this time, choose “HTML/JavaScript”. The HTML code is as shown below:-
YOUR BLOG URL" title="YOUR BLOG TITLE"> |
|---|
Allow me to explain:-
1. Insert the URL of your Blog beginning with http:// into the portion marked red.
2. Insert the picture or image URL into the part in blue. This is the direct link to your picture that is uploaded onto Google Pages, Photobucket, Blogpulp, or whatever image host that you use. To check whether the link is correct, you can copy and paste it into your browser and press Enter. You should be able to see your image.
3. Insert the title of your Blog into the part marked orange. You will notice that there are two attributes – ALT and TITLE – bearing your Blog Title. The ALT attribute is an alternative text description for images. For browsers that are unable or are slow to read images, this text will be displayed instead. The TITLE attribute is not restricted to images and can be used for any page element. In most browsers, hovering your mouse over the link will show this title. It is widely believed that adding these texts will boost your Blog's accessibility by search engine spiders. Whether or not that is true, there is no harm putting these in to aid the search engine ranking algorithms.
When you have inserted the HTML code, press Save, refresh the Home page and you will see the Header picture.
Align Header Image, Title and Description
Update: The following section talks about the method to have a picture on the left side of the Header and the Title on the right. In addition to this guide, we have an article in our FAQ giving you tips on how this can be done. If you want a guide on general alignment of the Title, Description and Header background images, we have other articles explaining how you can move the Title, Description and image to the center, or towards the left or right of the Header. Follow the guide on Header Image and Title Alignment (I) if you are using the Minima, Denim, Rounders, Herbert, Jellyfish, Harbor and Scribe template. Go to Header Image and Title Alignment (II) if yours is a Dots, No. 897, No. 565, Thisaway, Moto, Snapshot, TicTac, Tekka, Sand Dollar or Simple II template.
Should you want the Header picture to be beside the title, and not as a background to the title, follow the guidelines in the above section “Add picture with link to Home page” to insert the picture in the Header.
Next, if you are not linking your picture to the Home page, amend the HTML code to this:-
If you are linking the picture to the Home page, the HTML code will be this:-
YOUR BLOG URL" title="YOUR BLOG TITLE"> |
|---|
Change the width and the height of the image to suit your requirements. If you want the picture on the right of the Header, change the word "left" to "right".
An example of a picture on the left of the Header is this:-
Notice that the Header and the Description are in the center of the Header. If you would rather have this:-
where the Header and the Description are at a fixed position from the picture, under Template -> Edit HTML, scroll to this line and remove the code (shown in red):-
#header { |
|---|
Next, scroll to this line and add the code (shown in red):-
#header h1 { margin-left:150px; |
|---|
This gives you control over where exactly you want the Title to appear. You can change the 150px to other values and Preview the template to look at the position of the Header.
To shift the Description, scroll to this line and add the code (shown in red):-
#header .description { margin-left:150px; |
|---|
To have an idea how wide the margin would be, the Header and Description in this Business Fables Blog is set at margin-left:230px.
You may see in your stylesheet a margin like this:-
#header h1 { margin:5px 5px 0; |
|---|
For those who are familiar with the shorthand for margin code, you can insert a fourth value to define the left margin. Otherwise, it is alright to insert a margin-left:150px; after that.
Remove Header Title
Go to Template -> Edit HTML. Scroll to where you see this code where your blog title is shown in the part marked orange:-
Change the locked='true' to locked='false'. Save and click the “Page Elements” tab. When you “Edit” your Header, you will now see a “Remove Page Element” option. Remove it if you want, and refresh the your home page. You should no longer see your title displayed.
Create Banner Link
Here, we are referring to animated picture files. You can create one using GIF Animator programs or free online softwares. Key in search words like “free online banner generator” into your search box to look for sites that offer services to create your free banners.
After creating the banner, you would have to host it on a free picture host. Look up the list of free Image Hosts and File Hosting Services. Check out those sites and choose one that is fast, reliable and enables hotlinking to the uploaded files. The steps to insert it into the Header are the same as outlined above in “Add picture with link to Home page.”
Remove border around Header
When you go to Template -> Edit HTML, you will see somewhere near the top a style defined for the #header-wrapper and #header. There is a setting for the border. It may be at 1px width with a solid, dotted or whatever line, of a certain color. To remove the border, either delete this setting entirely or change the 1px to 0px width. Preview the template and if you like what you see, save it.





Post a Comment